हेल्लो दोस्तों आज के इस पोस्ट में आपको css tranform property in hindi के बारे में बताया गया है की इसे कैसे प्रयोग करते है तो चलिए शुरू करते है
Contents
transform property का परिचय
transformation एक आपका प्रोसेस होता है जो की जिसमे elements को visually ही मॉडिफाई किया जाता है webpage में element को 2D और 3D transformation को apply करके आप उन्हें real लाइफ के effects को दिया जा सकता है इससे webpage और भी real और लाइव लगने लगता है
कुछ समय पहले तक की webpages में आपका 2D और 3D transformation को apply करना असंभव था लेकिन इसके लिए special softwares और plugins का प्रयोग किये जाते थे जैसा की flash आदि में लेकिन इसकी वजह से आप webpage की साइज़ को बहुत अधिक बढ़ जाती है जिससे पेज को लोड होने में काफी समय लग जाती है
2D और 3D transformation की बढती हुएइस propularity को देखते हुए css3 में एक बहुत ही उपयोगी property को ऐड किया गया है जिसके द्वारा आप वेब पेज को elements पर आप 2D और 3D transformation को आसानी से apply कर सकते है जिससे यह property transform के नाम से जानी जाती है
css के transform property के द्वारा आप webpage के elements पर निचे दी जा रहे transformation को apply कर सकते है
- translation-elements को एक ही coordinate की position से दूसरी coordinate position पर मोवर करना होता है
- rotation-elements को आवश्कता के अनुसार अलग अलग angles पर rotate करना होता है
- scaling elements की साइज़ को आप बढ़ाना और घटाना होता है
- skewing –elements को अलग अलग angles पर तिरछा करना होता है
इस सभी transformation को apply करने के लिए आप transform property की value के रूप में अलग अलग transformation के function का प्रयोग किया जाता है
इसे भी पढ़े –
css में transform property का syntax
css के transform property का आपका general syntax आपको निचे दिया जा रहा है
tranform: none | transformation-function;
जैसा की आप उपर दिए जा रहे syntax को आप देख सकते है की transform property की value को none या फिर आपका किसी tranform function के रूप में डिफाइन की जा सकती है
जब भी आप transform की property की value को आप निचे दी जा रही value को डिफाइन कर सकते है तो
- matrix(n,n,n,n,n,n) – यह function 6 वैल्यूज के द्वार ही 2D transformation को क्रिएट करने के लिए ही प्रयोग किया जाता है इस function में सभी transformation और दोनों ही axis की वैल्यूज को आप एक ही बार में pass की जाती है
- matrix3d-(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) – यह function में 16 वैल्यूज के द्वारा ही 3D transformation को क्रिएट करने के लिए प्रयोग किया जा सकता है
- translate(x,y) – यह function आपका 2D translation को डिफाइन करने के लिए ही प्रयोग किया जाता है जिससे आप इसमे x और y axis के coordinates को pass किया जाता है
- translate3d(x,y,z) – जब भी इस function में 3D translation को डिफाइन करने के लिए प्रयोग किया जाता है जिसमे आप x , y और z axis पर coordinates से ही translation को डिफाइन करने के लिए प्रयोग किया जाता है
- translateX(x) – यह function आपका x-axis के coordinate से translation को डिफाइन करने के लिए ही प्रयोग करते है
- translateY(y) – यह function y-axis के coordinates से ही translation को डिफाइन करने के लिए ही प्रयोग किया जाता है
- translateZ(z) –इस function में z-axis के coordinates से ही translation को डिफाइन करने के लिए ही प्रयोग किया जाता है
- scale(x,y) –यह आपका function element को 2D scale को करने के लिय प्रयोग किया जाता है
- scale3d(x,y,z) –यह function element को 3D scale करने के लिय प्रयोग करते है जिसमे x , y और z axis में coordinate को pass करते है
- scaleX(x) –यह function आपका element को x-axis coordinate से scale करने के लिए करते है
- scaleY(y) – यह function element को y-axis पर coordinate से scale करने के लिए प्रयोग किया जाता है
- scaleZ(z) – इस function के element को z-axis पर coordinate से scale करने के लिए प्रयोग किया जाता है
- rotate(angle)– यह function में pass किये गए angle के अनुसार ही element को 2D को rotate करता है
- rotate3d(x,y,z,angle) –इस function को pass किये गए x , y ,और z axis को coordinates और angle के अनुसार ही element को rotate करता है
- rotateY(y) –इस function में y axis को coordinates के अनुसार elements को rotate करते है
- rotateZ(z) –यह function आपका z-axis को coordinates के अनुसार ही element को rotate करता है
- skew(x-angle,y-angle) – यह function आपका pass किये जा रहे x और y axis के coordinate के angle के अनुसार ही element का skew transformation करता है
- skewX(angle) – यह function x axis के angle के अनुसार ही elements को skew transformation करता है
- perspective(n) –यह function किसी भी 3D में transform किये गए element का perspective view को डिफाइन करता है
example of css transform property
निचे transform property का आपको एक example के द्वारा समझाया जा रहा है
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> </title>
<style>
#mydiv
{
height: 200px;
width: 200px;
margin: 50px;
background: lime;
transform: rotate(40deg);
}
</style>
</head>
<body>
<h1>css transformation demo</h1>
<div id="mydiv"></div>
</body>
</html>
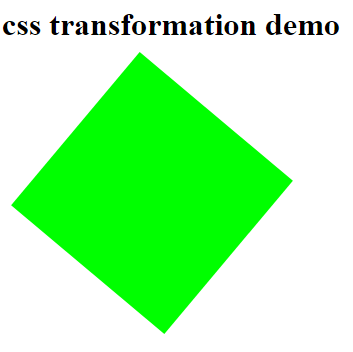
Output

reference-https://www.w3schools.com/cssref/css3_pr_transform.asp
निवेदन:-अगर आपके लिए यह पोस्ट( css tranform property in hindi ) उपयोगी लगा हो तो आप अपने दोस्तों के साथ शेयर करना न भूले और किसी भी सब्जेक्ट( css tranform property in hindi ) को पढने के लिए आप कमेंट्स के द्वारा अथवा ग्रुप( css tranform property in hindi ) के द्वारा हमें बता सकते है उस सब्जेक्ट को जल्द ही अपलोड() कर दिया जायेगा
aapne aacha kam kiya h very good job. I am so proud of you jisme ishe banaya.It is wounderful creation.Thank u