हेल्लो दोस्तों! आपको html के बारे में दिया गया है जिसमे html के 50(HTML Program) प्रोग्राम दिया गया है जिसमे उन सभी के आउटपुट भी दिया गया है जिसमे आप लिंक इमेज table और भी बहुत कुछ दिया गया है तो चलिए शुरू करते है
Contents
- HTML Program 1 to 50 Examples
- 1.HTML Simple Example(HTML Program)
- 2.HTML Paragraph Tag <p>
- 3.HTML Heading Tag
- 4.HTML Horizontal
- 4.a HTML horizontal Line
- 4.b HTML horizontal line Color
- 4.c HTML horizontal line size
- 4.d HTML horizontal width
- 5.HTML Text Formatting
- 6.HTML Span tag
- 7.HTML Div tag
- 8.HTML Emphasized Text
- 9.HTML small tag
- 10. HTML mark tag
- 11.HTML delete Tag
- 12.HTML insert tag
- 13. HTML subscripted tag
- 14.HTML superscripted tag
- 15. HTML strong tag
- 16. HTML br tag
- 17. HTML s tag
- 18. HTML q tag
- 19. HTML Address tag
- 20. HTML cite Tag
- 21. HTML bdo tag
- 22. HTML kbd tag
- 23. HTML samp tag
- 24.HTML code tag
- 25. HTML var tag
- 26. HTML blockquote tag
- 27. HTML pre tag
- 28. HTML center Tag
- 29. HTML textbox
- 30.HTML password
- 31. HTML Textarea
- 32.HTML buttons
- 32.a HTML input button tag
- 32.b HTML button auto focus
- 32.c HTML button disable
- 32.d HTML radio button without label
- 32.e HTML radio button with label
- 33.a HTML Checkbox without label
- 33.b HTML Checkbox with label
- 34. HTML link tag
- 35. HTML Image Tag
- 36.HTML Fieldset and legend
- 37. HTML Inline style
- 38.a HTML Dropdown List
- 38.b HTML Multidrop list
- 39 HTML optgroup
- 40.HTML datalist
- 41.HTML list in html
HTML Program 1 to 50 Examples
1.HTML Simple Example(HTML Program)
<!DOCTYPE html> <html> <head> <title>simple example</title> </head> <body> a simple html example </body> </html>
OUTPUT

2.HTML Paragraph Tag <p>
<!DOCTYPE html> <html> <head> <title>paragraph example</title> </head> <body> <p>paragraph html example</p> </body> </html>
OUTPUT

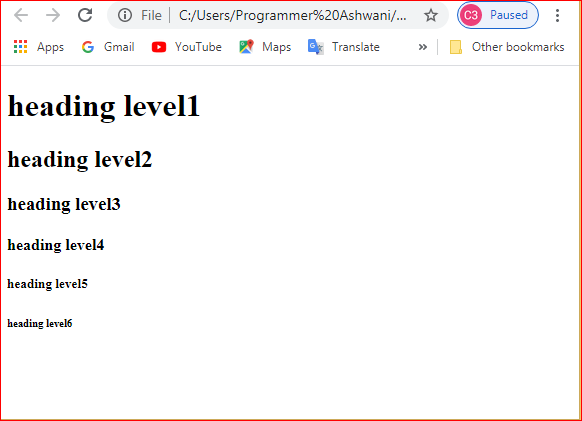
3.HTML Heading Tag
<!DOCTYPE html> <html> <head> <title>heading example</title> </head> <body> <h1>heading level1</h1> <h2>heading level2</h2> <h3>heading level3</h3> <h4>heading level4</h4> <h5>heading level5</h5> <h6>heading level6</h6> </body> </html>
OUTPUT

4.HTML Horizontal
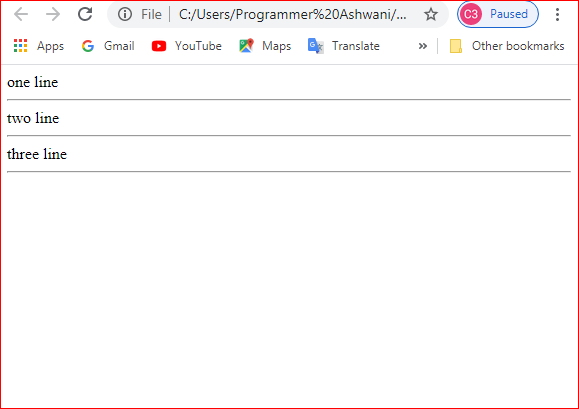
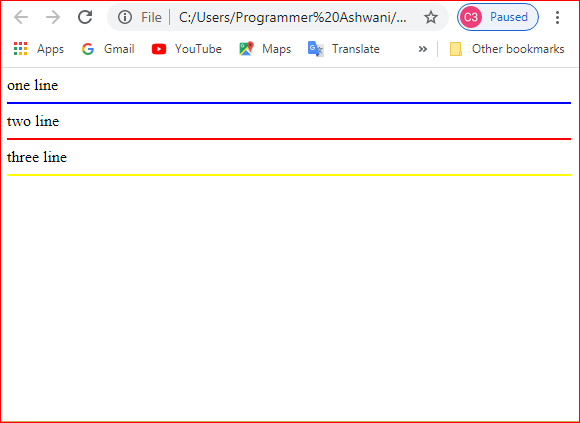
4.a HTML horizontal Line
<!DOCTYPE html> <html> <head> <title>horizontal line example</title> </head> <body> one line <hr>two line <hr>three line <hr> </body> </html>
OUTPUT

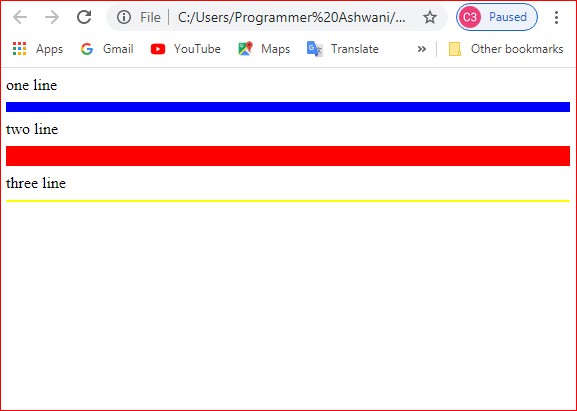
4.b HTML horizontal line Color
<!DOCTYPE html> <html> <head> <title>horizontal line color example</title> </head> <body> one line <hr color="blue">two line <hr color="red">three line <hr color="yellow"> </body> </html>
OUTPUT

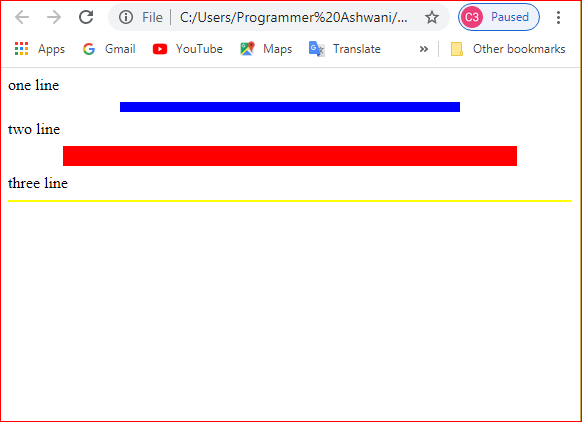
4.c HTML horizontal line size
<!DOCTYPE html> <html> <head> <title>horizontal line size example</title> </head> <body> one line <hr size="10px" color="blue">two line <hr size="20px" color="red">three line <hr color="yellow"> </body> </html>
OUTPUT

4.d HTML horizontal width
<!DOCTYPE html> <html> <head> <title>horizontal width example</title> </head> <body> one line <hr width="60%" size="10px" color="blue">two line <hr width="80%" size="20px" color="red">three line <hr color="yellow"> </body> </html>
OUTPUT

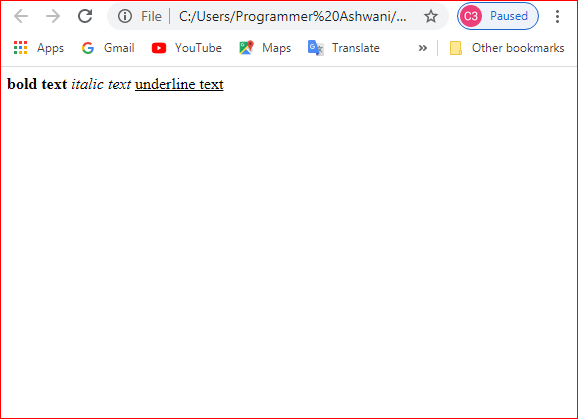
5.HTML Text Formatting
<!DOCTYPE html> <html> <head> <title>text formating example</title> </head> <body> <b>bold text</b> <i>italic text</i> <u>underline text</u> </body> </html>
OUTPUT

6.HTML Span tag
<!DOCTYPE html> <html> <head> <title>span tag example</title> </head> <body> my name <span>is ashwani kumar</span>verma </body> </html>
OUTPUT

7.HTML Div tag
<!DOCTYPE html> <html> <head> <title>div tag example</title> </head> <body> <!-- div tag सभी group elements में प्रयोग होता hai--> <div> First div <input type="text"> <input type="text"> <input type="text"> </div> <div> Second div <input type="text"> <button>submit detail</button> </div> </body> </html>
OUTPUT

8.HTML Emphasized Text
<!DOCTYPE html> <html> <head> <title>Emphasized tag example</title> </head> <body> a simple text<br> <em>Emphasized text</em> </body> </html>
OUTPUT

9.HTML small tag
<!DOCTYPE html> <html> <head> <title>small tag example</title> </head> <body> a simple text<br> <small>small text </small>here </body> </html>
OUTPUT

10. HTML mark tag
<!DOCTYPE html> <html> <head> <title>mark tag example</title> </head> <body> a simple text<br> <mark>mark any </mark>other text </body> </html>
OUTPUT

11.HTML delete Tag
<!DOCTYPE html> <html> <head> <title>delete tag example</title> </head> <body> a simple text<br> My tag<del>delete tag use</del> </body> </html>
OUTPUT

12.HTML insert tag
<!DOCTYPE html> <html> <head> <title>Insert tag example</title> </head> <body> a simple text<br> This tag is<ins>insert tag</ins> </body> </html>
OUTPUT

13. HTML subscripted tag
<!DOCTYPE html> <html> <head> <title>subscripted tag example</title> </head> <body> This is a <sub>subscripted tag</sub> </body> </html>
OUTPUT

14.HTML superscripted tag
<!DOCTYPE html> <html> <head> <title>superscripted tag example</title> </head> <body> This is a<sup>superscripted tag</sup>here </body> </html>
OUTPUT

15. HTML strong tag
<!DOCTYPE html> <html> <head> <title>strong tag example</title> </head> <body> This is a<strong>strong tag text</strong> </body> </html>
OUTPUT

16. HTML br tag
<!DOCTYPE html> <html> <head> <title>br tag example</title> </head> <body> <!--without br tag--> One Two Three Four <!--using br tag--> <br>One <br>Two <br>Three <br>Four </body> </html>
OUTPUT

17. HTML s tag
<!DOCTYPE html> <html> <head> <title>s tag example</title> </head> <body> Similar tag<s>s tag </s> text </body> </html>
OUTPUT

18. HTML q tag
<!DOCTYPE html> <html> <head> <title>quotation tag example</title> </head> <body> He said<q>Javed is a good friend</q> </body> </html>
OUTPUT

19. HTML Address tag
<!DOCTYPE html> <html> <head> <title>address tag example</title> </head> <body> Address detail <address> Ashwani Verma<br> Country-India<br> state-up<br> Number-9839xxxxxx<br> </address> </body> </html>
OUTPUT

20. HTML cite Tag
<!DOCTYPE html> <html> <head> <title>cite tag example</title> </head> <body> This website create by<cite>Ashwani Verma</cite>computer science engineer </body> </html>
OUTPUT

21. HTML bdo tag
<!DOCTYPE html> <html> <head> <title>bdo tag example</title> </head> <body> simple text <bdo dir="rtl">Right-to-left</bdo> </body> </html>
OUTPUT

22. HTML kbd tag
<!DOCTYPE html> <html> <head> <title>kbd tag example</title> </head> <body> kbd define keyboard input <kbd>this is text style</kbd> </body> </html>
OUTPUT

23. HTML samp tag
<!DOCTYPE html> <html> <head> <title>samp tag example</title> </head> <body> samp tag define computer output<br> <samp>jsjhdjsebdnm7373!jsjsk</samp> </body> </html>
OUTPUT

24.HTML code tag
<!DOCTYPE html> <html> <head> <title>code tag example</title> </head> <body> programming code is written inside code<br> <code> var x=6; var y=4; var c=0 add=x+y; c=x+y; </code> </body> </html>
OUTPUT

25. HTML var tag
<!DOCTYPE html> <html> <head> <title>var tag example</title> </head> <body> <var>(a+b)<sup>2</sup></var>=<var>a</var> <sup>2</sup>+<var>b<sup>2</sup></var> +<var>2ab</var> </body> </html>
OUTPUT

26. HTML blockquote tag
<!DOCTYPE html> <html> <head> <title>blockquote tag example</title> </head> <body> Following said paragraph<br> <blockquote> This website is create owner name Ashwani Kumar Verma . He is a diploma final year student at 2020 now at preparation for b.tech admission top government college </blockquote> </body> </html>
OUTPUT

27. HTML pre tag
<!DOCTYPE html>
<html>
<head>
<title>pre tag example</title>
</head>
<body>
<!--without pre tag use-->
C
3
S
C
H
O
O
L
<pre>
C
3
S
C
H
O
O
L
</pre>
</body>
</html>OUTPUT

28. HTML center Tag
<!DOCTYPE html> <html> <head> <title>center tag example</title> </head> <body> <center>c3school website name</center> </body> </html>
OUTPUT

29. HTML textbox
<!DOCTYPE html> <html> <head> <title>textbox example</title> </head> <body> <input type="text" value="0123" size="3" maxlenght="3"> </body> </html>
OUTPUT

30.HTML password
<!DOCTYPE html> <html> <head> <title>password example</title> </head> <body> Username<br> <input type="text"> <br> Password <input type="password"> </body> </html>
OUTPUT

31. HTML Textarea
<!DOCTYPE html> <html> <head> <title>textarea example</title> </head> <body> <textarea cols="6" rows="6"></textarea> </body> </html>
OUTPUT

<!DOCTYPE html> <html> <head> <title>input button tag example</title> </head> <body> <input type="button" value="click here"> </body> </html>
OUTPUT

<!DOCTYPE html> <html> <head> <title>button autofocus example</title> </head> <body> <button>button1</button> <button autofocus="true">button2</button> </body> </html>
OUTPUT

<!DOCTYPE html> <html> <head> <title>button disable example</title> </head> <body> <button>simple button</button> <button disabled="true">button2</button> </body> </html>
OUTPUT

<!DOCTYPE html> <html> <head> <title>radio button without label example</title> </head> <body> <!--checkbox to click male or female--> <input type="radio" name="gender">Male <input type="radio" name="gender">Female </body> </html>
OUTPUT

<!DOCTYPE html> <html> <head> <title>radio button with label example</title> </head> <body> <!--checkbox to click male or female--> <label> <input type="radio" name="gender">Male </label> <label> <input type="radio" name="gender">Female </label> </body> </html>
OUTPUT

33.a HTML Checkbox without label
<!DOCTYPE html> <html> <head> <title>checkbox without label example</title> </head> <body> <!--click checkbox--> <input type="checkbox" name="gender">Male <input type="checkbox" name="gender">Female </body> </html>
OUTPUT
33.b HTML Checkbox with label
<!DOCTYPE html> <html> <head> <title>checkbox with label example</title> </head> <body> <!--click checkbox--> <label> <input type="checkbox" name="gender">Male </label> <label> <input type="checkbox" name="gender">Female </label> </body> </html>
OUTPUT

34. HTML link tag
<!DOCTYPE html> <html> <head> <title>link tag example</title> </head> <body> <a href="https://www.c3school.in">go to my website</a> <a href="https://www.codeinindia.xyz" target="_blank">my 2 website</a> </body> </html>
OUTPUT
35. HTML Image Tag
<!DOCTYPE html> <html> <head> <title>image tag example</title> </head> <body> <img src="image-url/image-name.jpg" width="100" height="100"> <img src="error-image-url.jpg" alt="simple image" width="100" height="100"> </body> </html>
OUTPUT

36.HTML Fieldset and legend
<!DOCTYPE html> <html> <head> <title>fieldset and legend</title> </head> <body> <fieldset> <legend>fieldset1</legend> <p>write your name here<input type="text"></p> <fieldset> <legend>fieldset2</legend> this is the test fieldset </fieldset> <p>write your think<br/> <textarea></textarea></p> </fieldset> </body> </html>
OUTPUT

37. HTML Inline style
<!DOCTYPE html> <html> <head> <title>inline style </title> </head> <body> <div style="background:blue;color:white;"> inline style example </div> </body> </html>
OUTPUT
38.a HTML Dropdown List
<!DOCTYPE html> <html> <head> <title>dropdown list </title> </head> <body> <select> <option value="1">one</option> <option value="1">one</option> <option value="2">two</option> <option value="3">three</option> <option value="4">four</option> <option value="5">five</option> <option value="6">six</option> </div> </body> </html>
OUTPUT
38.b HTML Multidrop list
<!DOCTYPE html> <html> <head> <title>dropdown list </title> </head> <body> <select multiple> <option value="1">one</option> <option value="1">one</option> <option value="2">two</option> <option value="3">three</option> <option value="4">four</option> <option value="5">five</option> <option value="6">six</option> </div> </body> </html>
OUTPUT
39 HTML optgroup
<!DOCTYPE html> <html> <head> <title>optgroup </title> </head> <body> <select> <optgroup label="group1 "> <option>option 1.1</option> </optgroup> <optgroup label="group2"> <option>option 2.1 </option> <option>option2.2 </option> </optgroup> <optgroup label="group3" disabled > <option>option 3.1 </option> <option>option 3.2 </option> <option>option 3.3 </option > </optgroup> </select> </body> </html>
OUTPUT
40.HTML datalist
<!DOCTYPE html> <html> <head> <title>datalist</title> </head> <body> <label>select your name : <input list="namelist"/></label> <datalist id="namelist"> <option value=" ashwani"> <option value="gabbar"> <option value="aamir"> <option value="rajan"> <option value="vinay"> <option value="pankaj"> <option value="javed"> </datalist> </body> </html>
OUTPUT
41.HTML list in html
<!DOCTYPE html> <html> <head> <title>list in html</title> </head> <body> <ol type="1"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ol> <ol type="a"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ol> <ol type="A"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ol> <ol type="i"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ol> <ol type="I"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ol> <ul type="list-style-type:disc"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ul> <ul type="list-style-type:circle"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ul> <ul type="list-style-type:square"> <li>list1</li> <li>list2</li> <li>list3</li> <li>list4</li> </ul> <dl type="list-style-type:square"> <dt>main1 </dt> <dd>sub1 </dd> <dt>main2 </dt> <dd>sub2 </dd> <dt>main3</dt> <dd>sub4</dd> </dl> </body> </html>
OUTPUT
reference-https://www.w3schools.com/html/html_examples.asp
now,start 51 to 100 next post (click here)
निवेदन:-आप सभी छात्र –छात्रों से निवेदन है की अगर आपको ये Topic अच्छा लगा हो तो कृपया आप इस वेबसाइट के बारे में अपने दोस्तों को जरुर बताये अगर कोई topic से संबधित प्रश्न हो तो कमेंट्स(comments) आपके लिए ही बना है और किसी Subject के लेकर भी कोई प्रश्न हो तो कमेंट करे
html password wale me input box ki size kese bdaye
dear please check , are you say it?
Great post! I really appreciated the explanation of HTML structure in Hindi. As a beginner in web development, I find it challenging to understand the basics of HTML, but your post made it so clear and easy to follow. Thank you for sharing your knowledge with us!
thank u dear