हेल्लो दोस्तों आज के इस पोस्ट में आपको what is android TextView in hindi व्क्या है कैसे काम करता है तो चलिए शुरू करते है
what is TextView in hindi?
android में ,textview एक user interface कंट्रोलर होता है जो हमारी आवश्कताओ के आधार पर text को सेट और प्रदर्शित करने में हमारी सहायता करता है textview control label की तरह कार्य करता है और user को यह text को संपादित करने की अनुमति नहीं देता है
android में हम एक textview के कंट्रोलर को बना सकते है textview control को हम दो प्रकार से बना सकते है XML layout फाइल में और functional फाइल में programmatic रूप से बना सकते है
textview एक ऐसा दृश्य होता है जिसको n केवल अकेले उपयोग में लाया जाता है बल्कि इसको हम अन्य दृश्यों के साथ भी उपयोग में ला सकते है example के लिए जब आप कोई फॉर्म को बना रहे है जहा पर आपका edittext view,checkbox view आदि है तब label और अन्य सूचनाओ का उल्लेख करने के लिए आपको साथ में textview का उपयोग करना होता है
अथवा
textView एक UI component होता है जो की टेक्स्ट को यूजर को अपनी display screen पर दिखाता है हम इसे दो तरीको से बना सकते है
1.XML फाइल – इसके लिए हम इसे layout tag में निम्नलिखित डिक्लेअर करते है
<Linear Layout
xmls:android = “http://schemas.android.com/apk/res/android”>
<TextView
//attributes to describe it
/>
</LinearLayout>
2. activity फाइल – इसमे हम setText() मेथड का उपयोग करते हए इसे declare करते है
setContentView(R.layout.activity_main);
LinearLayout linearlayout_name =
(LinearLayout)findViewById(R.id.LinearLayout);
TextView textview_name = new TextView(this);
Textview_name.setText(“hello I am javahindi owner”);
linearLayout.addView(textView);
TextView Attributes
TextView नियंत्रण से संबंधित महत्वपूर्ण Attributes आपको निचे दिया निम्नलिखित हैं।
| अनुक्रमांक | विशेषता और विवरण |
| 1. | Android:id : इसका उपयोग control की uniquely पहचान करने के लिए किया आपका किया जाता है |
| 2. | Android:capitalize : यदि सेट किया गया है, तो निर्दिष्ट करता है कि इस टेक्स्ट view में एक पुट मेथड होता है और user प्रकारों को स्वचालित रूप से कैपिटल करना चाहिए। स्वचालित रूप से कुछ भी कैपिटल न करें : 0 प्रत्येक वाक्य के पहले शब्द को कैपिटलाइज़ करें : 1 हर शब्द के पहले अक्षर को कैपिटलाइज़ करें : 2 प्रत्येक वर्ण को कैपिटल करें : 3 |
| 3. | Android:cursorVisible : कर्सर को visible (the default) या अदृश्य बनाता है। कि false है। |
| 4. | Android:editable : यदि True सेट किया गया है, तो निर्दिष्ट करता है कि इस TextView इनपुट मेथड है। |
| 5. | Android:fontFamily : पाठ के लिए Font family (named by string) करता है। |
| 6. | Android:gravity : यह view’s के x और y अक्षर द्वारा text को कैसे align करना है इसके लिन use होता है। |
| 7. | Android:hint : पाठ empty हो जाने पर यह संकेत text को प्रदर्शित करने के लिए use होता है। |
| 8. | Android:inputType: पाठ क्षेत्र में रखा जा रहा डेटा का प्रकार। फोन, दिनांक, समय, संख्या, पासवर्ड आदि। |
| 9. | Android:maxHeight : TextView यह सबसे अधिक कई पिक्सेल लंबा होता है। |
| 10. | Android:maxWidth : TextView यह सबसे अधिक कई पिक्सेल चौड़ा होता है। |
| 11. | Android:minHeight : TextView को कम से कम यह कई पिक्सेल लंबा बनाता है। |
| 12. | Android:minWidth : TextView कम से कम यह कई पिक्सेल चौड़ा हो जाता है। |
| 13. | Android:password : चाहे फ़ील्ड के वर्णों को स्वयं के बजाय पासवर्ड डॉट्स के रूप में प्रदर्शित किया गया हो। संभव मूल्य या तो ‘true’ या ‘flase’s |
| 14. | Android:phoneNumber : यदि सेट किया गया है, तो निर्दिष्ट करता है कि इस Textview में फोन नंबर इनपुट मेथड है। संभव मूल्य या तो ‘true’ या ‘false’। |
| 15. | Android:text : प्रदर्शित करने के लिए पाठ। |
| 16. | Android:textAIICaps : सभी पाठ CAPS को प्रस्तुत करें। संभव मूल्य या तो true’ या ‘false’l |
| 17. | Android:textColor: लिखावट का रंग। #Rgb’, #gb’, #rggbb’, या ‘#aarrggbb’ के रूप म एक रंग मान हो सकता है। |
| 18. | Android:textColorHighlight : पाठ चयन हाइलाइट का रंग। |
| 19. | Android:textColorHint : संकेत पाठ का रंग। #Rgb’, ‘#gb’, #rggbb’, या ‘#aarrggbb क रूप में एक रंग मान हो सकता है। |
| 20. | Android:textIsSelectable: इंगित करता है कि एक गैर-संपादन (non-editable) योग्य पाठ की कंटेंट का चयन किया जा सकता है। संभवमूल्य या तो ‘true’ या ‘false’ | |
| 21. | Android:textSize : पाठ का आकार। पाठ के लिए अनुशंसित आयाम प्रकार स्केल किए गए पिक्सेल के लिए ‘sp’ है (उदाहरण: 15sp)। |
| 22. | Android:textStyle: पाठ के लिए शैली (बोल्ड, इटैलिक, बोल्डइटैलिक)। आप ।’ द्वारा अलग किए गए निम्न मानों का उपयोग या अधिक कर सकते हैं। २ normal : 0 बोल्ड : 1 २ इटैलिक : 2 |
| 23. | Android:typeface : पाठ के लिए टाइपफेस (normal, sans, serif, monospace)। आप” |’ | द्वारा अलग किए गए निम्न मानों का उपयोग या अधिक कर सकते हैं। ३ normal : 0 sans : 1 serif : 2 3 monospace : 3 |
उदाहरण:
यह उदाहरण आपको सरल चरणों के माध्यम से दिखाएगा कि Linear लेआउट और Textview का उपयोग करके अपना खुदका Android एप्लीकेशन कैसे बनाया जाए।
इसे भी पढ़े –
- Activity lifecycle in android-एक्टिविटी लाइफसाइकिल क्या है
- androidManifest.xml file in hindi-एंड्राइड मनिफेस्त xml फाइल क्या है?
- Android Broadcast receivers in hindi-एंड्राइड ब्रॉडकास्ट रिसीवर्स क्या है?
- Android content provider in hindi-एंड्राइड कंटेंट प्रोवाइडर क्या है?
- android fragments in hindi-एंड्राइड फ्रेगमेंट क्या है?
- Android views in hindi-एंड्राइड व्यूज क्या है?
- Android Layouts in hindi-एंड्राइड लेआउट्स क्या है?
- Android Buttons in hindi-एंड्राइड बटन क्या है?
- Android toasts in hindi-एंड्राइड तोअस्ट्स क्या है?
- android text fields in hindi-एंड्राइड टेक्स्ट फ़ील्ड्स क्या है?
| स्टेप | विवरण |
| 1. | आप Android एप्लीकेशन बनाने के लिए Android स्टूडियो का उपयोग करेंगे और इसे पैकेज com.example.demo के तहत डेमो के रूप में नाम देंगे। |
| 2. | आवश्यक कोड जोड़ने के लिए src / MainActivity.java फ़ाइल को संशोधित करें। |
| 3. | Android UI नियंत्रण शामिल करने के लिए Res / Layout / activity_main.xml फ़ाइल की डिफ़ॉल्ट कंटेंट को संशोधित करें। | |
| 4. | String.xml फ़ाइल में डिफ़ॉल्ट स्ट्रिंग स्थिरांक (constants) बदलने की कोई आवश्यकता नहीं है। Android स्टूडियो डिफ़ॉल्ट स्ट्रिंग स्थिरांक(constants) का ख्याल रखता है। | |
| 5. | Android एमुलेटर लॉन्च करने के लिए एप्लीकेशन चलाएँ और एप्लीकेशन में किए गए परिवर्तनों के परिणाम की पुष्टि करें। |
निम्नलिखित main ACTIVITY फ़ाइल src / com.example.demo / MainActivity.java की संशोधित कंटेंट है।
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// --- text view---
TextView txtView = (TextView) findViewById(R.id.text id);
}
}
निम्नलिखित res/layout/activity_main.xml फ़ाइल की कंटेंट होगी
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android: paddingBottom="@dimen/activity_vertical_margin"
android: paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin"
android: paddingtop="@dimen/activity_vertical_margin" tools:context=".MainActivity" >
<TextView
android:id="@+id/text_id"
android:layout_width="300dp"
android:layout_height="200dp"
android:capitalize="characters"
android:text="hello_world"
android:textColor="@android:color/holo_blue_dark" android:textColorHighlight="@android:color/primary_text_dark" android:layout_centerVertical="true"
android:layout_alignParentEnd="true" android:textSize="50dp" />
</RelativeLayout>
निम्नलिखित दो नए स्थिरांक को परिभाषित करने के लिए res/values/strings.xml की कंटेंट होगी
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">demo</string>
</resources>
AndroidManifest.xml की डिफॉल्ट कंटेंट निम्नलिखित है
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.demo" >
<application
android: allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android: supportsRtl="true"
android:theme="@style/AppTheme" >
<activity
android:name= "com.example.demo . MainActivity" android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
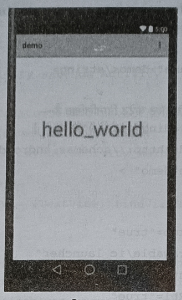
आइए अपने डेमो एप्लीकेशन को चलाने का प्रयास करें। Android स्टूडियो से ऐप को चलाने के लिए, अपने प्रोजेक्ट की ACTIVITY फाइलों में से एक खोलें और रन पर क्लिक करें। Android स्टूडियो आपके AVD पर ऐप इंस्टॉल करता है
और इसे शुरू करता है और अगर आपके सेट अप और एप्लीकेशन के साथ सब कुछ ठीक है, तो यह emulator पर प्रदर्शन करेगा:


reference-https://www.tutorialspoint.com/android/android
निवेदन :-अगर आपको यह आर्टिकल(what is android TextView in hindi) उपयोगी लगा हो तो इस आप अपने क्लासमेट ,दोस्तों के साथ अवश्य share कीजिये और आपके जो भी इस पोस्ट्स से related(what is android TextView in hindi) questions(what is android TextView in hindi) है तो आप उन्हें निचे कमेंट कर सकते है हम उसके answer अवश्य करेंगे Thank