इस article में आपको First Webpage in html in hindi के प्रोग्राम को कैसे run कराया जाता है step by step दिया गया है तो चलिए शुरू सकते है
Contents
Creating first वेब पेज
html में वेब पेज create करना बहुत ही आसान होता है जैसे की आप जानते है की यह html प्रोग्राम text और tag का combination होता है
html को वेब पेज create करने के लिए text editor सॉफ्टवेर की आवश्यकता होता है
इसके लिए कुछ text editor की आवश्यता होती है
कुछ पोपुलर Text editor निचे दिया जा रहा है
Notepad – यह text editor window के सभी version में by default provide किया जाता है इस सॉफ्टवेर को आप start manu से open कर सकते है यह text editor बहुत ही simple होता है लेकिन इसमे लाइन और code जैसे feature नही दिया गया है
Notepad++ :- यह text editor आप notepad++.org के वेबसाइट पर जाकर आप इस text editor सॉफ्टवेर को download कर सकते है यह सॉफ्टवेर आपको free में download कर सकते है यह text editor notepad का advance version है notepad++ ,इस editor में programming से सम्बंधित कई सारे feature दिए गए है साथ साथ इसमे code color जैसे feature दिया गया है
Sublime Text :- sublime text editor एक sophisticated text editor है इस text editor का यूजर interface बहुत ही अच्छा है ये text editor आपको IDE के Equivalent feature provide करता है इसे आप sublinetext.com से download कर सकते है यह भी एक free text एडिटिंग सॉफ्टवेर है
basic html प्रोग्राम का structure
सभी html फाइल एक Common Structure को फॉलो करता है यह प्रोग्राम प्रोग्राम के लिए अति आवश्यकता होता है इस प्रोग्राम से वेब पेज पर structure को represent करता है
html का basic structure निचे दिया जा रहा है
<html>
<head>
<title>webpage</title>
</head>
<body>
main content of your webpage
</body>
</html>OUTPUT

इस प्रोग्राम में आपको html file में starting और ending <html> tag से होना चाहिए इसके बाद <head> tag का प्रयोग किया जाता है उसके बाद <title> tag का प्रयोग किया जाता है इस tag के अंदर आप title में जो name रखते है तो वह ब्राउज़र पर manu बार में show होता है इसके बाद </head> tag के द्वारा close किया जाता है उसके बाद <body> tag का प्रयोग किया जाता है इस tag में main content होता है जिस्र आप इसे ब्राउज़र पर दिखाना चाहते है
इन्हे हम एक example का प्रयोग करके हम इसे समझाते है
<html>
<head>
<title>webpage</title>
</head>
<body>
<h1>main content of your webpage</h1>
</body>
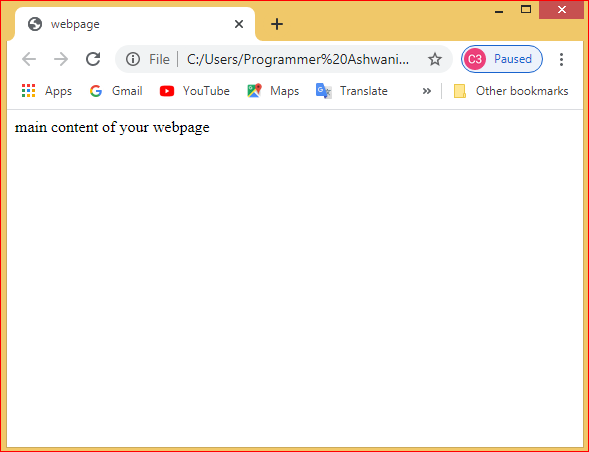
</html>output :-

इस प्रोग्राम में heading tag का प्रयोग किया गया है जिसमे <h1></h1> tag का प्रयोग किया गया है इस tag से text को वेब पेज पर बड़ा और bold दिखाई देता है
note :- वेब ब्राउज़र इंटरप्रेटर उसी फाइल को web page के रूप में इंटरप्रेटर करता है जिसका extension .html या .hml होता है इस extension से इंटरप्रेटर को ये पता चल जाता है की ये फाइल html फाइल है इसलिए इस फाइल को .html extension के साथ save करना अनिवार्य होता है
कोई भी प्रोग्राम को किस प्रकार starting से लेकर ending तक किस प्रकार execute करना है इसे हम step by step starting से लेकर end तक कैसे किया जाता है इसको हम step by step निचे दिया जा रहा है
<html>
<head>
<title>webpage</title>
</head>
<body>
<h1>main content of your webpage</h1>
</body>
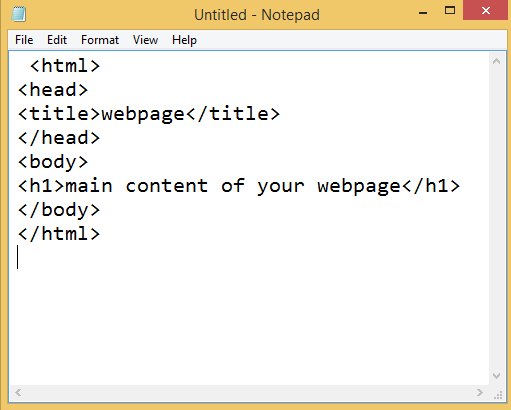
</html>Step: 1 इस प्रोग्राम को हम notepad में रखने पर
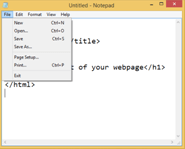
इसके बाद इसे save करने पर

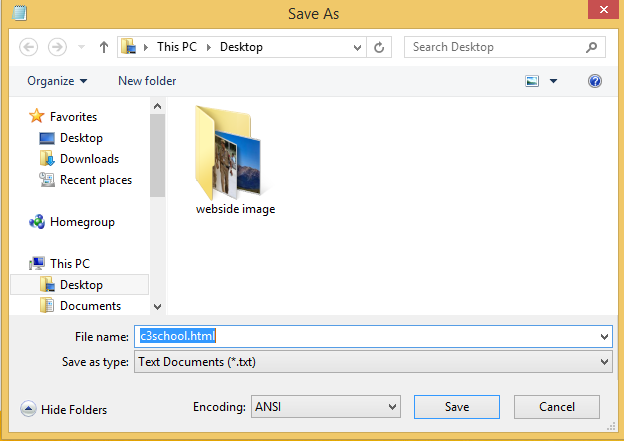
इसके बाद इसको हम extension .html या .htm के साथ save किया जाता है

अब इसको हम destop पर एक icon बन जायेगा

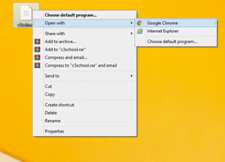
अब इस icon पर right click कर वेब ब्राउज़र में open किया जाता है

अब आप इस को आप जिस ब्राउज़र में open करना चाहते है आप उस ब्राउज़र को click कर open कर ले

निवेदन:-आप सभी छात्र –छात्रों से निवेदन है की अगर आपको ये Topic(First Webpage in html in hindi)अच्छा लगा हो तो कृपया आप इस वेबसाइट के बारे में अपने दोस्तों को जरुर बतायअगर कोई topic से संबधित प्रश्न हो तो कमेंट्स(comments) आपके लिए ही बना है और किसी Subject के लेकर भी कोई प्रश्न हो तो कमेंट कर